블로그를 보다 보면 예쁘게 만들어진 '링크 버튼'을 보신 적 있으실 텐데요. 블로그 운영을 처음 시작하는 분이라면 이런 버튼을 어떻게 만드는지 궁금하실 겁니다. 버튼 코드를 넣고 서식 관리로 넣어두면 만들기도 쉽고 편하게 사용할 수 있는데요. 링크 버튼 만들기와 css코드, 서식 등록, 글자색 변경하는 법에 대해서 알아볼게요.
목차
1. 링크 버튼 만들기
2. 버튼 디자인하기
3. CSS 코드 생성
4. 서식 관리 등록 및 링크 연결
5. 완성된 버튼 확인하기
▷ 링크 버튼 만들기
블로그 포스틸을 작성할 때 정보를 전달하다 보면, 다른 사이트로 이동할 수 있도록 '링크'를 연결해야 할 때가 있죠. 이때 유용하게 사용되는 것이 바로 '링크 버튼'입니다.
링크 버튼은 한번 만들어서 '서식 관리'에 저장해 두면, 포스팅할 때마다 클릭 한 번으로 간편하게 사용할 수 있습니다.
링크 만드는 사이트는 여러 곳이 있지만, 초보자가 사용하기 쉽고 디자인과 색상, 크기를 다양하게 적용할 수 있는 '버튼 제너레이터'를 이용하는 것이 편리합니다.
▷ 디자인 하기
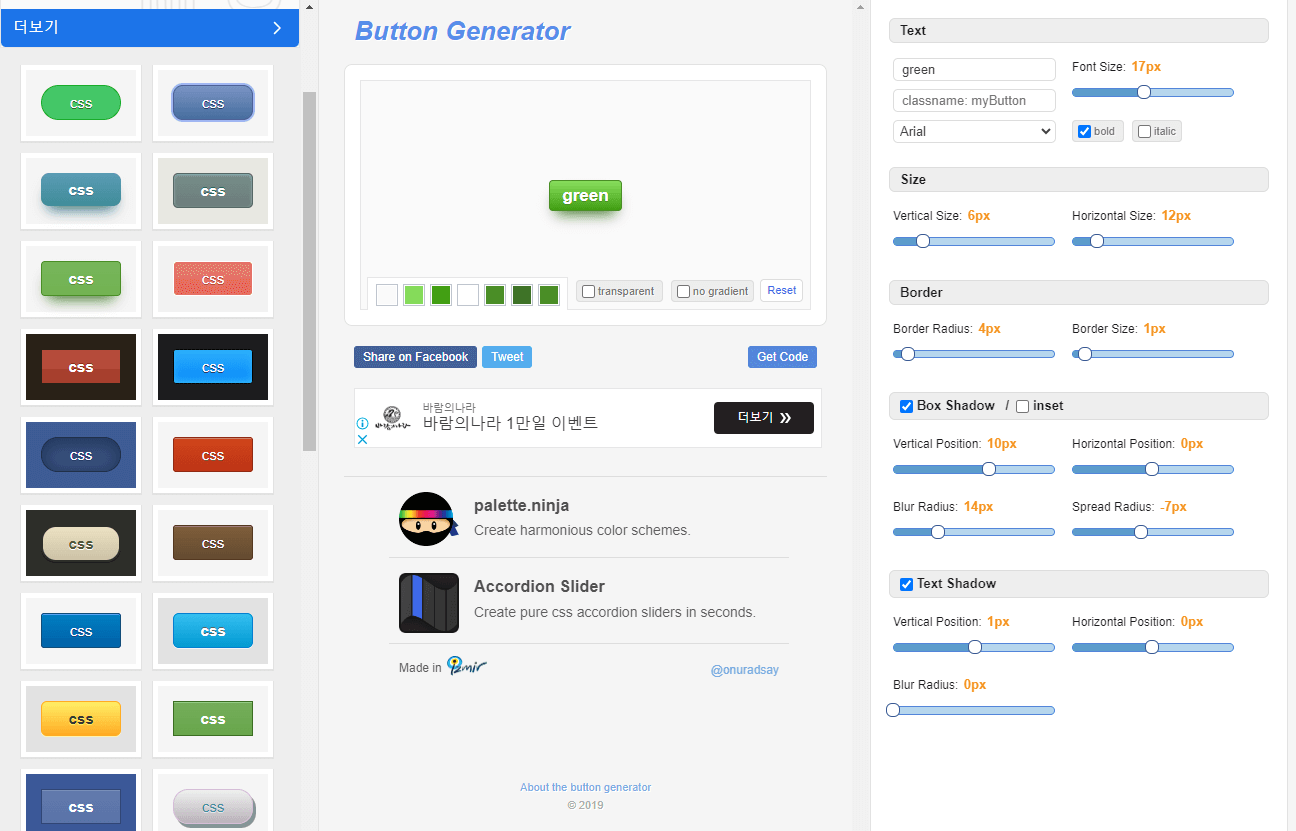
사이트에 접속하면 다양한 모양의 버튼을 확인할 수 있는데, 여기서 맘에 드는 버튼을 골라 선택해 보세요. 마우스를 버튼 위로 가져가면 애니메이션 효과도 확인할 수 있습니다.

원하는 버튼을 클릭하면 화면 오른쪽에 세부조정 화면이 보이는데, 각 항목에 있는 슬라이더를 조정하면 버튼, 그림자, 글자 크기 등을 원하는 대로 변경할 수 있습니다.
만약, 슬라이더가 안 보인다면 화면 중앙에 있는 'GET CODE'를 눌러보세요~ '코드 화면'과 '조절 화면'이 전환되어 보입니다.
조절 창에서는 총 5가지의 디자인 기능을 확인할 수 있습니다.
⊙ Text: 글씨 크기를 조절하고 글씨체를 선택
⊙ Size: 링크버튼 박스의 가로, 세로 크기를 조절
⊙ Border: 링크버튼 모서리를 디자인하고 테두리의 크기를 조절
⊙ Box Shadow: 링크버튼 박스의 그림자 효과를 생성
⊙ Text Shadow: 글씨의 그림자 효과를 생성

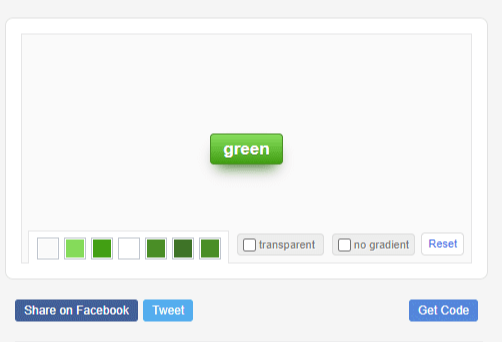
위 화면에 작은 네모 박스를 누르면 색상화면이 뜨고, 마우스를 이동하여 버튼과 글자 색상, 그림자 색상을 조절할 수 있습니다. 원하는 버튼 디자인을 완성하셨다면 'Get Code' 버튼을 누르면 생성된 코드를 확인할 수 있습니다.
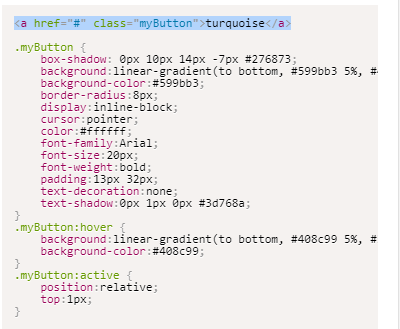
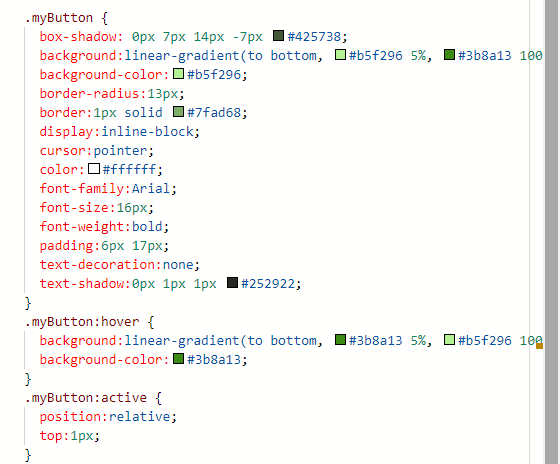
티스토리에 적용하기 위해서는 코드를 드래그해서 복사해야 하는데, 코드의 맨 윗줄은 서식에 적용해서 쓰고, 나머지 코드는 CSS에 저장하게 됩니다.
(참고로 생성된 코드는 디자인 내용에 따라 각기 결과가 다를 수 있습니다.)


▷ CSS 코드 생성하기
링크 버튼 코드를 모두 만들었다면, 이제는 티스토리에서 css와 서식에 적용시켜 봅시다.
[블로그 관리 - 꾸미기 - 스킨 편집 - Html 편집 - Html/CSS/파일업로드] 중 CSS를 클릭합니다.
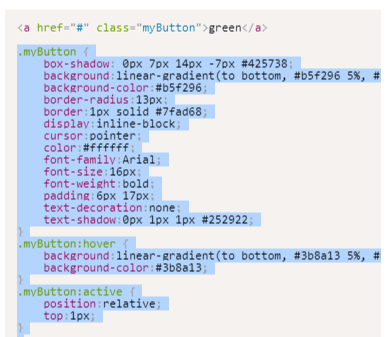
CSS창으로 접속하였다면 스크롤을 맨 아래로 내려서 하단 부위 빈 공간에 '맨 첫 줄을 제외'한 나머지 코드를 모두 복사(Ctrl C - Ctrl V )하여, 아래 사진처럼 코드를 복사 - 붙여 넣기 해줍니다.

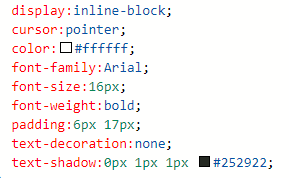
이때 글자색 고정을 위해서 약간의 수정이 필요한데요, 수정 없이 등록하는 경우 글자색이 다르게 표현될 수 있습니다.
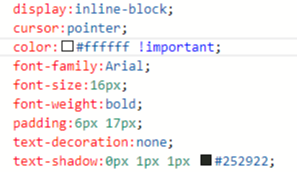
코드 중간쯤에 color:#ffffff ; 을 보실 수 있을 텐데요, 여기서 마지막 f와 ; 사이에! important를 입력해 줍니다.


이렇게 하면 링크가 걸린 텍스트를 다른 색으로 표시하는 기능을 제한해서, 내가 선택한 색상이 그대로 나오게 됩니다.
css에서 코드를 모두 입력 & 수정하였다면, [적용] 버튼을 눌러 저장합니다.
▷ 서식 관리 등록 및 링크 연결
링크 버튼을 사용할 때마다 html 코드를 입력해야 한다면 너무 불편하기 때문에, 서식에 html 코드를 미리 등록해 두고 사용하는 것이 편리합니다.
[티스토리 설정 - 콘텐츠 - 서식 관리 - 서식 쓰기]에서 제목에 링크 버튼이라고 쓰신 후 HTML 모드로 변경합니다.
서식 제목은 원하는 대로 작성한 후 생성된 버튼 코드의 맨 윗줄 부분을 복사하여 붙인 후 저장합니다.

서식에서 코드를 저장하였다면, 이제 코드 만들기는 끝났습니다. 이제 완성된 코드를 사용해 봐야겠죠~
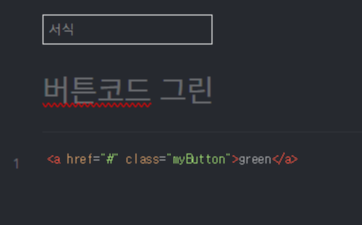
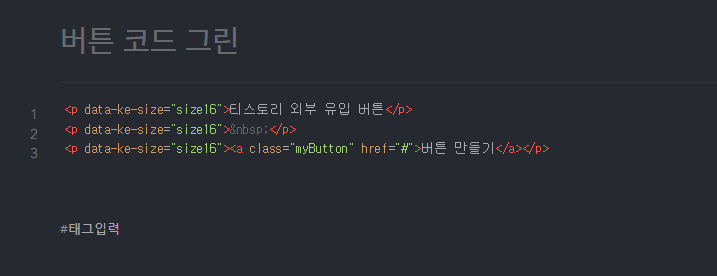
글쓰기에서 글을 작성한 후 '서식'에서 완성된 버튼 코드를 클릭합니다. html 화면으로 변환하면 코드가 입력된 것을 확인할 수 있습니다.
코드의 green 부분이 '버튼텍스트' 부분이며, 여기에 원하는 내용을 작성합니다.
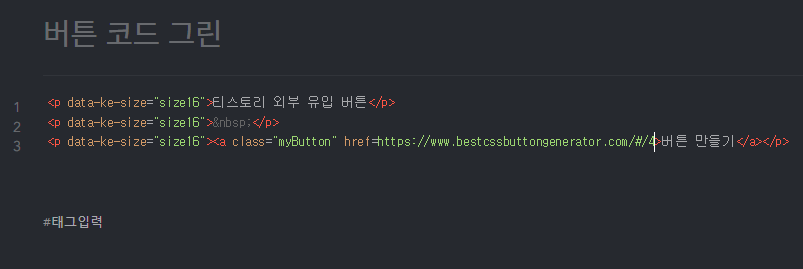
"#" 부분은 링크를 입력하는 곳인데 "#"을 삭제한 후 그 부분에 URL 주소를 설정해 주시면 됩니다. 보통 이미지나 텍스트에 링크 넣듯이 동일한 방법으로 하면 됩니다.


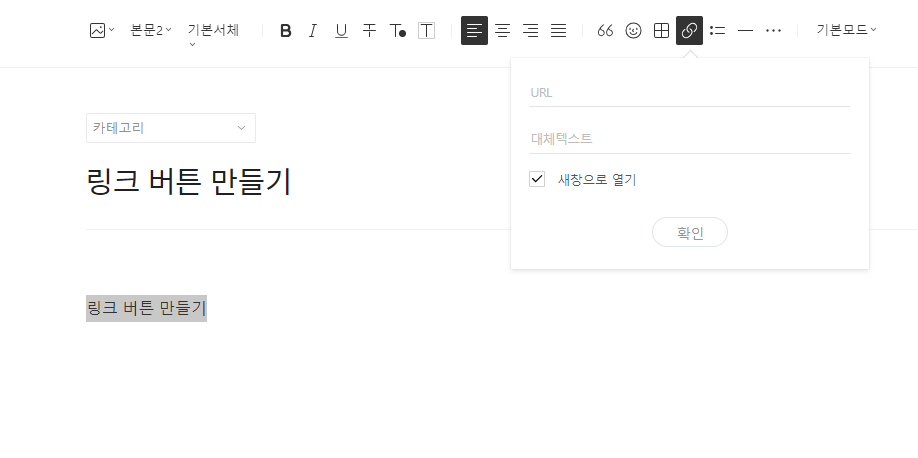
URL 주소 설정은 html 화면뿐만 아니라, 글쓰기 화면에서도 링크를 넣을 수 있습니다.
보통 이미지나 텍스트레 링크 넣듯이 동일한 방법으로 하면 되는데, 아래 사진처럼 글쓰기 화면에서 링크를 바로 입력하면 됩니다.
이때 '새창으로 열기'를 체크하면 새로운 창에서 링크가 연결되며, 체크를 해제하면 원래의 창에서 링크가 연결되니 참고하시기 바랍니다.

▷ 완성된 버튼 확인하기
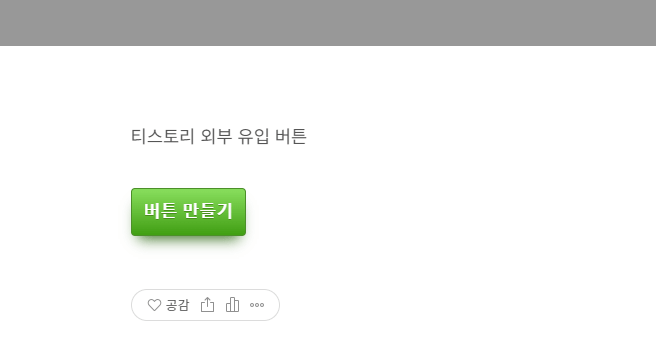
생성된 버튼을 한번 확인 볼 텐데요, 글을 작성하고 코드를 입력하면 일반 텍스트처럼 보이게 됩니다. 글 발행 전 작성화면에서는 버튼이 보이지 않지만, 발행 후에는 버튼이 정상적으로 보이기 때문에 걱정할 필요는 없습니다.

미리 보기로 확인해 보시면 이렇게 정상적으로 버튼이 만들어진 것을 볼 수 있습니다.
링크버튼을 통해서 다양한 정보와 사이트를 연결 수 있는데요, 처음 만들 때는 과정이 어렵고 복잡해 보일 수 있지만, 순서대로 잘 따라만 하신다면 쉽게 만들 수 있으니 도전해 보시기 바랍니다.
'생활정보' 카테고리의 다른 글
| 항저우 아시안게임 롤 LoL일정 및 실시간 중계방송 보기 (0) | 2023.09.20 |
|---|---|
| 추석 연휴 꼭 알아야 할 혜택 통행료 통신비 택배비 할인 꿀팁 (0) | 2023.09.19 |
| 2023 추석 ktx 예매 일정 및 방법 잔여석 매수 제한 총정리 (0) | 2023.08.21 |
| 워터밤 수원 속초 일정 및 라인업 티켓예매 (0) | 2023.08.02 |
| 나이트레이스 부산 광안리 코스 및 일정 총정리 (0) | 2023.07.13 |




댓글